语法:
取值:
- content-box:
- padding和border不被包含在定义的width和height之内。对象的实际宽度等于设置的width值和border、padding之和,即 ( Element width = width + border + padding )
- 此属性表现为标准模式下的盒模型。
- padding-box:
- border不被包含在定义的width和height之内。对象的实际宽度等于设置的width值和padding之和,即 ( Element width = width + padding )
- border-box:
- padding和border被包含在定义的width和height之内。对象的实际宽度就等于设置的width值,即使定义有border和padding也不会改变对象的实际宽度,即 ( Element width = width )
- 此属性表现为怪异模式下的盒模型。
说明:
设置或检索对象的盒模型组成模式。
-
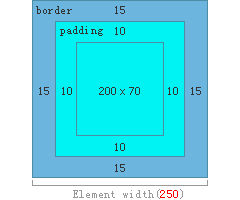
标准盒模型代码与图示例:
.test1{ box-sizing:content-box; width:200px; padding:10px; border:15px solid #eee; }
-
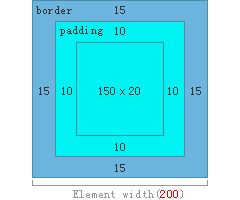
怪异盒模型代码与图示例:
.test1{ box-sizing:border-box; width:200px; padding:10px; border:15px solid #eee; }
- 对应的脚本特性为boxSizing。
兼容性:
- 浅绿 = 支持
- 红色 = 不支持
- 粉色 = 部分支持
| IE | Edge | Firefox | Chrome | Safari | Opera | iOS Safari |
Android Browser |
Blackberry Browser |
Opera Mobile |
Chrome for Android |
Firefox for Android |
IE Mobile |
UC Browser for Android |
Samsung Internet |
QQ Browser |
Baidu Browser |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 5.5-7 | 12+ | 2-28 -moz- | 4-9 -webkit- | 3.1-5 -webkit- | 9 | 3.2-4.3 -webkit- | 2.1-3 -webkit- | 7 -webkit- | 10+ | 61 | 56 | 10+ | 11.4 | 4+ | 1.2 | 7.12 |
| 8+ | 29+ | 10+ | 5.1+ | 9.5+ | 5.0+ | 4+ | 10 |
- 表格中的部分支持是指不支持取值为padding-box